图标
本文主要介绍了 图标 的使用方式,通常有以下几种方式使用图标:
UI 库 IconsIconify IconsSvg Icons
UI 库 Icons
UI 库 Icons 是一种常见的图标使用方式,通常是在 UI 库中内置的图标,本模版由于内置了 Vant UI,所以可以直接使用 Vant Icon,使用方式如下:
html
<!-- 基础用法 -->
<van-icon name="chat-o" />
<!-- 使用图片 URL -->
<van-icon name="https://fastly.jsdelivr.net/npm/@vant/assets/icon-demo.png" />
<!-- 图标颜色和大小 -->
<van-icon name="cart-o" color="#1989fa" size="40" />更多用法请参考 Vant Icon
Iconify Icons
Iconify 为多种流行的 UI 框架提供原生图标组件。与其他图标组件相比有哪些优势?
- 一种语法适用于 150 多个图标集中的 200,000 多个图标。
- 渲染 SVG。许多组件只是简单地渲染图标字体,看起来很难看。 Iconify 仅使用像素完美的 SVG。
- 根据需要加载图标。无需捆绑图标,组件将自动加载您从 Iconify API 使用的图标的图标数据。
本模版内置了 Iconify,使用方式如下:
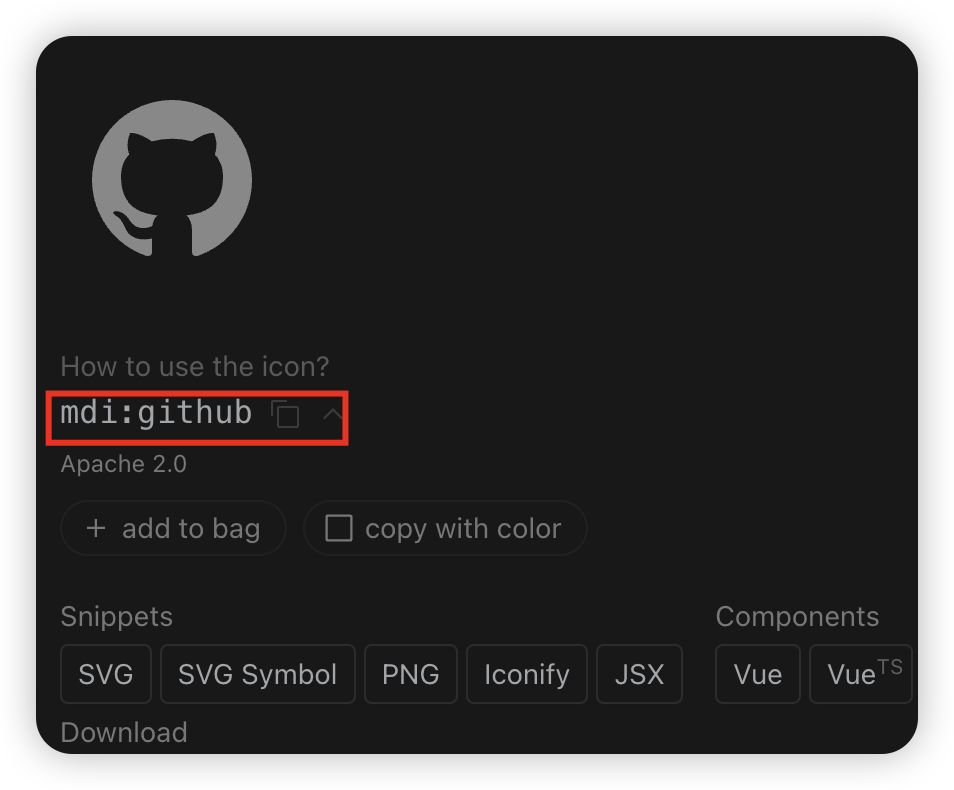
- 在 icones 搜索图标,在里面找到你需要的图标,例如
github,然后点击该图标查看详情,复制红框里的值,例如mdi:github。

- 在你的组件中使用
IconifyIcon组件,将mdi:github传入icon属性即可,例如:
vue
<IconifyIcon icon="mdi:github" />此处的 IconifyIcon 是一个自定义组件,你可以在 src/components/IconifyIcon/index.vue 中查看。
上面示例中 icones 图标集只是 Iconify Icon 支持的其中一种图标集,关于 Iconify Icon 更多用法请参考 Iconify
Svg Icons
Svg Icons 是一种常见的图标使用方式,通常是将 svg 图标文件放在 assets/icons 目录下,然后在组件中使用 SvgIcon 组件,将 svg 图标文件名传入 icon 属性即可,例如:
vue
<SvgIcon icon="github" />此处的 SvgIcon 是一个自定义组件,你可以在 src/components/SvgIcon/index.vue 中查看。